我們終於開始寫部落格前台的部分,
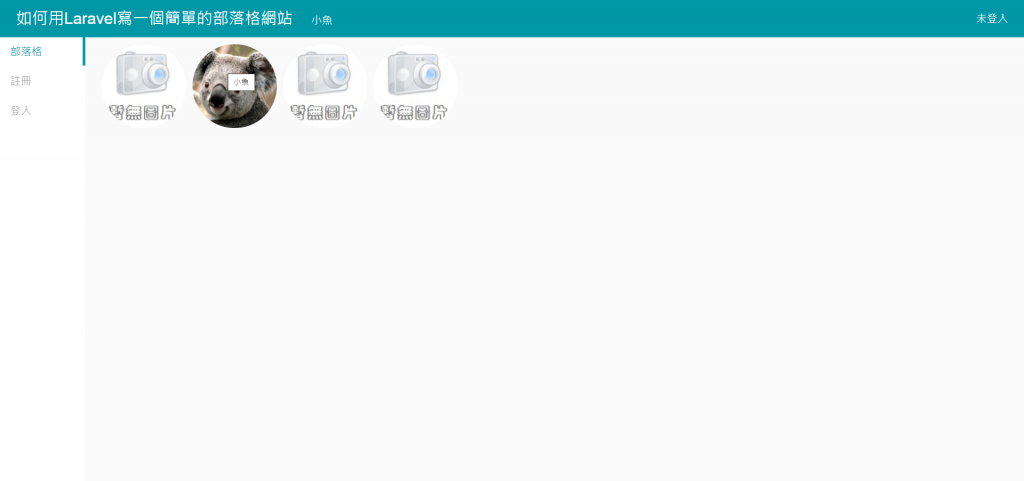
我們先將首頁改成所有人的圖像列表,
然後點進去可以看到這個使用者的 自我介紹、心情隨筆、留言板 三個項目,
單一使用者的畫面我們用$page="user"來辨識,
所以我們的layout又要修改如下
resources/views/layout/master.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<script src="/js/app.js"></script>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/app.css?<?php echo date("mj", time())?>">
</head>
<boby>
<div class="toolbar_section">
<span class="toolbar_title">@yield('title')</span>
<span class="toolbar_title2">小魚</span>
<div class="toolbar_right">
<span class="toolbar_text">
{{ $User != null ? $User->name.",您好!" : "未登入" }}
</span>
</div>
</div>
<div class="container">
<div class="col-sm-1 form background_white">
<ul class="nav nav-pills nav-stacked">
@if($page == "admin" && session()->has('user_id'))
<!-- 自我介紹 -->
<li
@if($name == "user")
class="active"
@endif
>
<a href="/admin/user">自我介紹</a>
</li>
<!-- 心情隨筆 -->
<li
@if($name == "mind")
class="active"
@endif
>
<a href="/admin/mind">心情隨筆</a>
</li>
<!-- 回到前台 -->
<li>
<a href="/">部落格前台</a>
</li>
@elseif($page == "user")
<!-- 首頁 -->
<li>
<a href="/">部落格</a>
</li>
<!-- 自我介紹 -->
<li
@if($name == "user")
class="active"
@endif
>
<a href="/{{ $userData->id }}/user">自我介紹</a>
</li>
<!-- 心情隨筆 -->
<li
@if($name == "mind")
class="active"
@endif
>
<a href="/{{ $userData->id }}/mind">心情隨筆</a>
</li>
<!-- 留言板 -->
<li
@if($name == "board")
class="active"
@endif
>
<a href="/{{ $userData->id }}/board">留言板</a>
</li>
@else
<!-- 首頁 -->
<li
@if($name == "home")
class="active"
@endif
>
<a href="/">部落格</a>
</li>
@if(session()->has('user_id'))
<!-- 自我介紹 -->
<li>
<a href="/admin/user">進入後台</a>
</li>
@endif
@endif
@if(session()->has('user_id'))
<!-- 登出 -->
<li>
<a href="/user/auth/sign-out">登出</a>
</li>
@else
<!-- 註冊 -->
<li
@if($name == "sign_up")
class="active"
@endif
>
<a href="/user/auth/sign-up">註冊</a>
</li>
<!-- 登入 -->
<li
@if($name == "sign_in")
class="active"
@endif
>
<a href="/user/auth/sign-in">登入</a>
</li>
@endif
</ul>
</div>
<div class="col-sm-11 background_white2">
@yield('content')
</div>
</div>
</body>
</html>
然後將routes/web.php加上幾個網址如下
<?php
use Illuminate\Support\Facades\Route;
Route::group(['prefix' => '/'], function(){
//首頁
Route::get('/', 'HomeController@indexPage');
//單一使用者資料
Route::group(['prefix' => '{user_id}'], function(){
//自我介紹
Route::get('/user', 'HomeController@userPage');
//心情隨筆
Route::get('/mind', 'HomeController@mindPage');
//留言板
Route::get('/board', 'HomeController@boardPage');
});
});
Route::group(['prefix' => 'user'], function(){
//使用者驗證
Route::group(['prefix' => 'auth'], function(){
//使用者註冊畫面
Route::get('/sign-up', 'UserAuthController@signUpPage');
//處理註冊資料
Route::post('/sign-up', 'UserAuthController@signUpProcess');
//使用者登入畫面
Route::get('/sign-in', 'UserAuthController@signInPage');
//處理登入資料
Route::post('/sign-in', 'UserAuthController@signInProcess');
//處理登出資料
Route::get('/sign-out', 'UserAuthController@signOut');
});
});
Route::group(['middleware'=>['auth.admin']], function(){
Route::group(['prefix' => 'admin'], function(){
//自我介紹相關
Route::group(['prefix' => 'user'], function(){
//自我介紹頁面
Route::get('/', 'AdminController@editUserPage');
//處理自我介紹資料
Route::post('/', 'AdminController@editUserProcess');
});
//心情隨筆相關
Route::group(['prefix' => 'mind'], function(){
//心情隨筆列表頁面
Route::get('/', 'AdminController@mindListPage');
//新增心情隨筆資料
Route::get('/add', 'AdminController@addMindPage');
//處理心情隨筆資料
Route::post('/edit', 'AdminController@editMindProcess');
//單一資料
Route::group(['prefix' => '{mind_id}'], function(){
//編輯心情隨筆資料
Route::get('/edit', 'AdminController@editMindPage');
//刪除心情隨筆資料
Route::get('/delete', 'AdminController@deleteMindProcess');
});
});
});
});
?>
我們將HomeController修改如下
<?PHP
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use App\Module\ShareData;
use App\Entity\User;
class HomeController extends Controller
{
public $page = "";
//首頁
public function indexPage()
{
$name = 'home';
$userList = User::all();
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $this->GetUserData(),
'userList' => $userList,
];
return view('home', $binding);
}
}
?>
然後將首頁的畫面修改如下
resources/views/home.blade.php
<!-- 指定繼承 layout.master 母模板 -->
@extends('layout.master')
<!-- 傳送資料到母模板,並指定變數為title -->
@section('title', $title)
<!-- 傳送資料到母模板,並指定變數為content -->
@section('content')
<div class="main_region">
@foreach($userList as $user)
<div class="col-10">
<img class="circle_img" alt="{{ $user->name }}" title="{{ $user->name }}" onclick="ChangeUser({{ $user->id }})"
@if($user->picture == "")
src="/images/nopic.png"
@else
src="/{{ $user->picture }}"
@endif
/>
</div>
@endforeach
</div>
<script>
function ChangeUser(id)
{
location.href = "/" + id + "/user";
}
</script>
@endsection
當我們點擊 部落格 (首頁)時, 會看到以下畫面,滑鼠移入會提示暱稱.
從圖像上點進去就會看到這個畫面,
這個部份我們目前還沒有做,
你可以嘗試練習看看,
明天我們會來做這個畫面的部分.